2017设计趋势大赏!
文章来源:DayOne脑洞工作坊 微信ID:adhackers
设计趋势受到媒体,技术,时尚行业和实用性的影响。一种趋势的形成是缓慢而渐进的,它以这种方式渗透到设计的所有分支,然后再以同样的方式消失。2017年的设计趋势将延续2016年出现的特质,同时增加了一些新的影响!
文案略长,
前方高(干)能(货)来袭,请注意查收。
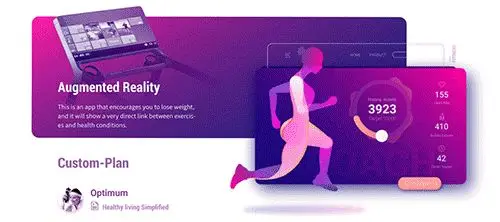
在过去的几年里,扁平化设计统治了网页设计市场,但现在,受Material Design的影响,它变得更加立体化。这种转变始于一些轻柔的阴影,使其成为半扁平化设计。从极简主义风格的扁平化设计演变以适应新发展的技术。扁平化设计仍在进行中,但已经经历了一些改进。
轻柔的阴影增加了深度和复杂性,却不会破坏扁平化设计的感觉。这是扁平化趋势新增的一个特征,并将继续在2017演进。
Project: Listener's Playlist
Author: Anzi .
动态照片不是我们在网上常见的那种GIF。动态照片就是静态的图像中有少量的动态元素。这种技术通过赋予简单的照片以生命,使其更贴近现实。
A.极简主义
随着所有大品牌都切换到更简约的、 最小的设计,这一趋势将保留下去。
B.手绘
这是一个在聚光灯下存在了几年的趋势,它完全符合“潮人”业务。这种风格用于咖啡餐饮业、理发行业或艺术和工艺品行业。
C.负空间
这是一个古老的趋势,但在过去的几年中,我们看到它再次出现,它只会在2017增长,所以它肯定是值得关注的。
D.裁剪
这种趋势追求尽可能的简洁,只展示到足够知道一个标志是什么,没有更多。
E.几何
这种趋势肯定是老派的,但它是那些永远不会过时的样式之一。
F.线条艺术
这种趋势在新兴、现代的商业中很流行。
G.图案
图案是一种新的趋势,这种重复是让企业脱颖而出的独特方式。这种原始的趋势也可用于徽标的演示文稿。
H.动画logo
运动的设计是今年一大趋势,我们可以在所有的设计领域中找到它。
动图
动图 作者: Javier Miranda Nieto; The Woork Co
作者: Javier Miranda Nieto; The Woork Co
I.复古
复古风格仍在。即使这种趋势已经存在了一段时间,它仍然是趋势。
J.渐变色
渐变色今年无处不在——即使是logo。
K.logo中的插画
插图是使企业logo给人留下独特、个性印象的好办法。今年他们变得越来越流行。
L.logo中的摄影
图像与排版的组合现在实在太热了。他们一起配合得很好,他们之间形成了有趣的对比。
A.大,粗和漂亮的字体
字体设计也许是创造优秀的设计中最重要的部分。今年标题的字体设计将变得粗而大。
Project: Baugasm Series - Pack 4
Author: Vasjen Katro
B.字体设计中的渐变色
渐变色绝对是“IT”的趋势,现在你也会在字体设计中发现它。
C.视觉的层次结构
在所有设计领域中,排版层次都是非常重要的。字体的大小和重量可以很容易地表明哪些单词或字母是最重要的,所以当你创建你的文字时,请记住这个方面。你还得记住,可以通过文本的位置和颜色实现很棒的视觉层次结构。
D.小字体
超小文本通常被负空间包围,但你可以通过颜色或图像之间的对比,使其更加凸显。你也可以使用动画来帮助它脱颖而出。
E. 动画字体
动画无处不在,即使在字体设计。如果你使用柔和的动作,今年你不会出错。
动图
F.字体遇上摄影
文字与摄影的结合可以达到很好的效果。看看这些优秀的例子。
G.几何图形和字体
几何图形也可以结合排版,实现现代感效果。
H.字体配对
同时使用两个或多个字体仍然是今年的趋势。看看下面的例子,一些有趣的配对,将有助于你的项目。
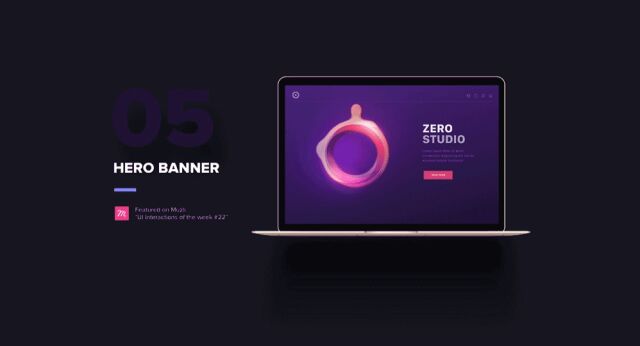
在2017年,我们将看到登录界面的呈上升趋势由于其潜在的用于市场营销目的和游客更好的目标的能力。
这一趋势开始于2016年,肯定会在2017年延续下去。你可以通过添加一些现代化的几何形状来使你的网页更加个性化,无论是扁平的或是带有微投影的。
使用大胆的颜色来强调。大胆的色彩与Material design和扁平化设计相衬得如此完美。可以使用由 Google 提供的调色板来选择和搭配你想要的颜色。
这个视觉的主意很棒,它能将独特的元素添加到任何网站。从多图层视差到视频视差,一切皆有可能。
看看D.ex Multilayer Parallax。这个产品是完全由 Milothemes在Loredana Papp和 Mihai Baldean的带领下开发的。可以在Envato Market / codecanyon.net上买到。动图 它是一个 WordPress 插件,能让你用一个以上的图层创建美丽的视差作品。勇于创新,以任何你想要的风格组合图层。12 个不同的例子,来引导你走向美丽的多层世界的第一步。来和图层一起玩吧。动图
它是一个 WordPress 插件,能让你用一个以上的图层创建美丽的视差作品。勇于创新,以任何你想要的风格组合图层。12 个不同的例子,来引导你走向美丽的多层世界的第一步。来和图层一起玩吧。动图
渐变色是现在最大的趋势之一。开始于 2016 年,并随后获得迅速增长,像 Instagram这样响当当的品牌,也决定将自己的logo从扁平单一的颜色变成多色渐变。从logo到按钮或是图片叠加层,这一趋势无处不在。
移动浏览在2015 年和 2016年获得了可观的增长。超越了台式机、 笔记本电脑,平板电脑和智能手机现在是浏览网站时的第一选择,这种趋势将继续下去。任何不专注于响应式设计的网站都需要尽快升级!动图
Stock photos仍然非常流行,但 2016 年出现了一个显著增长的新趋势,并将在 2017 持续发展: 使用定制的图形和插图。如果你想要一个让访客过目不忘的独特网站,请联系一个数字化设计师。所以,少用Stock photos,多用原创、独特的图像。
前几年 web 设计已适应有组织的列和网格,但在 2016 年,我们看到了大量转向不规则图层和超现代的设计。
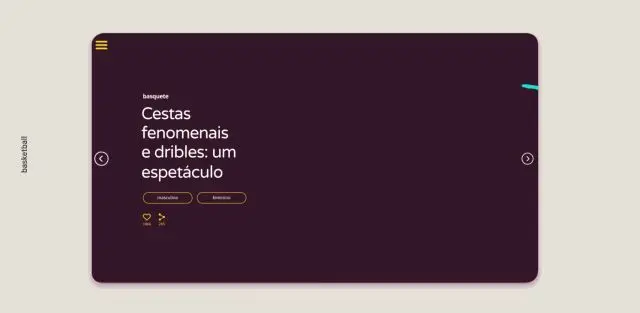
为了使顾客多停留在页面上,网站现在开始讲故事了。相对平铺直叙的信息而言,人们趋向于在故事中获得更多。
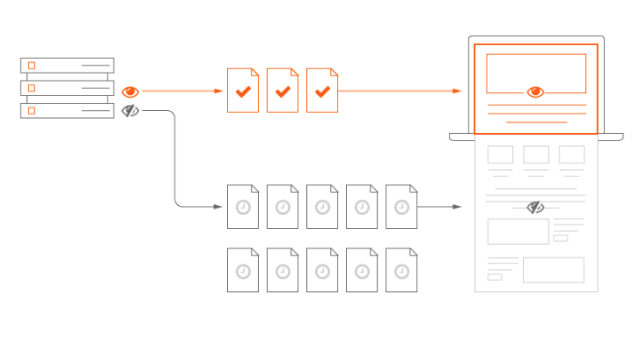
懒加载延迟加载长网页中的图像,基本上是当需要的时候才让信息出现。
拆分内容在响应式网页设计中越来越流行,它将屏幕分成两个或两个以上的部分。一个分屏网站将在一个页面上向观众展示几个同样重要的信息。这种趋势自2015年底以来正在上升,在2017年,它将进一步增长,并可能在许多网站上遇到。
不需要去另一个页面填写一个表格,因为新的网站都配备了全屏幕形式,与响应式设计相适应。
视频内容在去年增加,人们要求高质量的、有故事的视频。在网站上播放的视频是短而循环的,展示产品或大型电影项目,这将使观众对故事保持兴趣。
动图
Search Engine Optimization (SEO)搜索引擎优化在一个网站中是非常重要的,一个漂亮的网站没有一个良好的SEO很可能会被抛在后面。
就用户找到菜单有多难这点,汉堡菜单引发了许多赞成和反对的争论,但有一点是肯定的——这种趋势将会留下来,并且人们最终会习惯它。
今年关注细节真的很重要。从小细节,如导航点到角落的标志,专注于小细节,以更好完成工作。
3D绝对是我们的方向,我们将看到它在所有设计领域的影响力。随着VR / AR革命迅速建立势头,这个领域进步的相当快。
Project: LUV.IT
Author: AARON MARTINEZ
Project: Open Annual Awards
Author: TAVO
Project: Air Max '17
动画越来越多的出现在网页设计中,他们可以是gif,SVG,WebGL的CSS或视频。动画肯定是在去年的网页设计趋势中最大的事情之一,所以请毫不犹豫地使用它们。动图 Project: Nickelodeon Kids Pick The President
Project: Nickelodeon Kids Pick The President
Author: JeanPierre Le Roux
动图
作者: 曲 植Daz_Qu
动图
作者: Minh Pham
动图
作者: Leo Natsume; Guilherme Maron
MERSARA米莎拉設計 / WALKDESIGN走設計媒體 / MissBowBow爆爆小姐商店 / WALKDESIGN走設計 / CAROLKEY手作設計
婚禮服務項目:婚禮LOGO.婚禮謝卡.婚禮背景.婚禮桌旗.婚禮小卡.拍拍卡.拍拍框
設計服務項目:平面設計.網路廣告.招牌設計.企業設計.
媒體服務項目:廣告影片.GIF動畫
手作服務項目:鑰匙圈.壓克力設計.木作設計
Fb粉絲: 米莎拉客製設計、婚禮小物 / FB粉絲:米莎拉 平面設計 商業設計廣告 / 官網:http://www.mersara.com/ Fb粉絲:Walkdesign走設計
米莎拉GOOGLE網誌:http://mersaradesign.blogspot.tw/?view=magazine
聯絡手機: 0918288635 (LINE ID: mm182886 / Wechat ID:mersara182886) 信箱: mersarawedding@gmail.com
痞客幫部落客:http://mersarawedding.pixnet.net/blog
聯絡手機: 0988800005 (LINE ID:hungzh1062 / Wechat ID:hungzh1062) 信箱: hungzh1062@gmail.com
痞客幫部落客:http://hungzh1062.pixnet.net/blog / INSTAGRAM: https://www.instagrem/hungzh1062/
匯款資訊:郵局 700 帳號 0071611-0262035 / 中國信託: 822 帳號 613540490334 / 玉山銀行: 808 帳號 0978968088206
婚禮服務項目:婚禮LOGO.婚禮謝卡.婚禮背景.婚禮桌旗.婚禮小卡.拍拍卡.拍拍框
設計服務項目:平面設計.網路廣告.招牌設計.企業設計.
媒體服務項目:廣告影片.GIF動畫
手作服務項目:鑰匙圈.壓克力設計.木作設計
Fb粉絲: 米莎拉客製設計、婚禮小物 / FB粉絲:米莎拉 平面設計 商業設計廣告 / 官網:http://www.mersara.com/ Fb粉絲:Walkdesign走設計
米莎拉GOOGLE網誌:http://mersaradesign.blogspot.tw/?view=magazine
聯絡手機: 0918288635 (LINE ID: mm182886 / Wechat ID:mersara182886) 信箱: mersarawedding@gmail.com
痞客幫部落客:http://mersarawedding.pixnet.net/blog
聯絡手機: 0988800005 (LINE ID:hungzh1062 / Wechat ID:hungzh1062) 信箱: hungzh1062@gmail.com
痞客幫部落客:http://hungzh1062.pixnet.net/blog / INSTAGRAM: https://www.instagrem/hungzh1062/
匯款資訊:郵局 700 帳號 0071611-0262035 / 中國信託: 822 帳號 613540490334 / 玉山銀行: 808 帳號 0978968088206

留言
張貼留言