UI Color trend 2017/2018
Tips:
阅读完本文,大概需要3分钟,底部有彩蛋。
UI色彩每年都在变,年年都会有微妙的差异性,2016年在UI上的用色还没有那么大胆,但是2017年开始,色彩运用的越来越大胆了,比如新版淘宝,就采用了比较年轻态的渐变色,可以看得出来接下来会有更多的产品会采用丰富饱满的色彩,而色彩的运用呢,也趋于多元化,极简风与大胆扁平渐变色会共存,还有就是界面视觉元素的几何化,点线面的运用呢,会更多~~没毛病。
下面我们就从当下UI色彩的角度,做个归纳总结,这也将代表着2017/2018的色彩趋势哦(小编认真的说)。
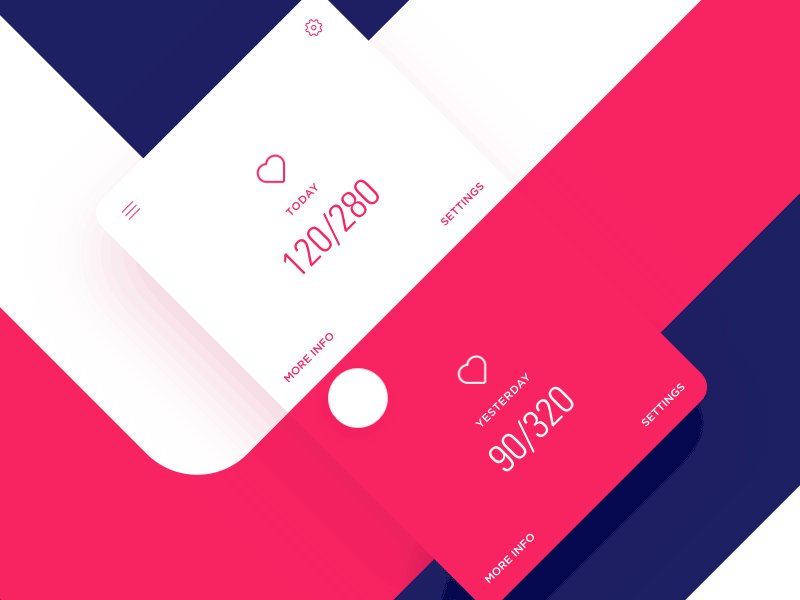
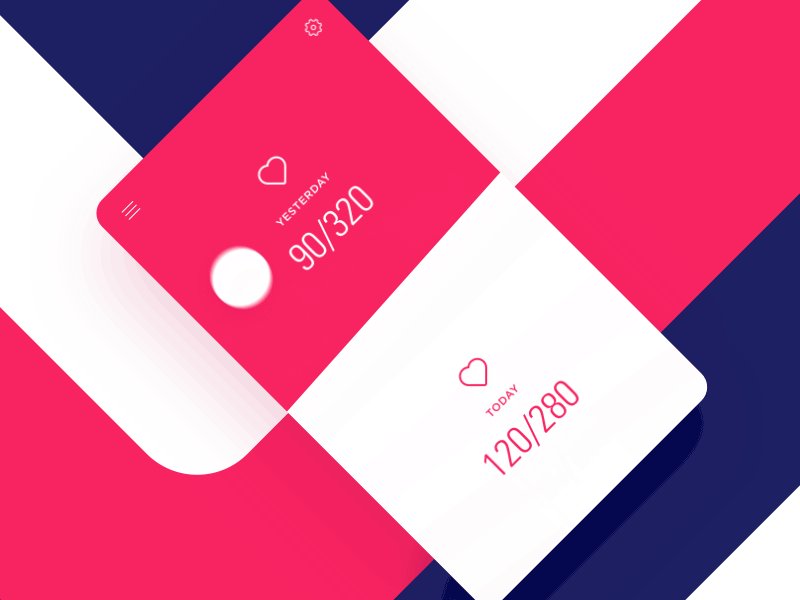
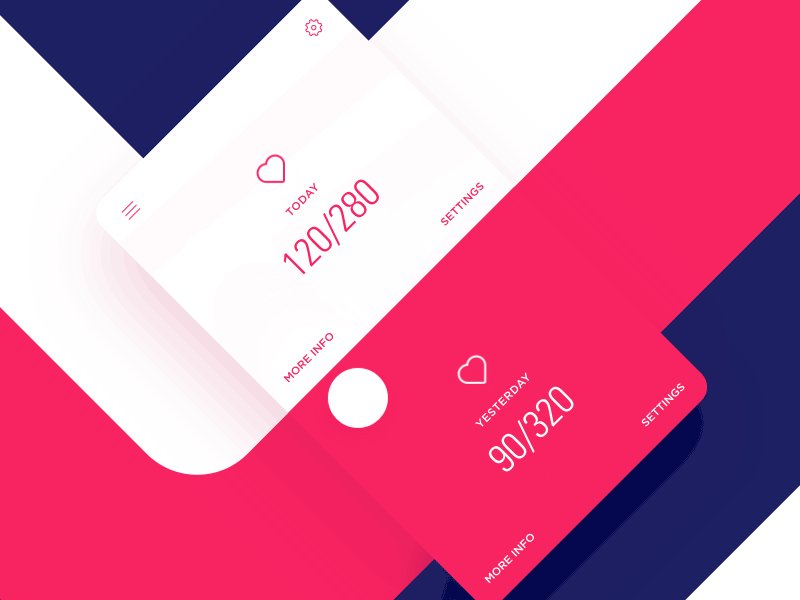
趋势一:冷暖色相渐变
此类在UI中运用的较多,比如新版淘宝就是采用暖色单色相的渐变色,这也是2017-2018年产品界面用色的趋势之一。
趋势二:饱和度较高的纯色
这类用色在品牌、插画等领域用的居多,不过在个人网站或创意设计网站慢慢的也多了起来,对于纯色的运用,比如橙色也居多。这类用色如果把我不好色彩之间的平衡度,很容易适得其反哦。
趋势三:邻近色渐变
这类用色,在UI中用的也居多,特别是banner、插画。使用临近色渐变,会给人很微妙的感觉,使得UI更加的细致,一般采用邻近色渐变,会以一种色彩为主,其他色彩为辅,这样看起来,主次比较分明。可以肯定在2017-2018会有个更多的产品采用这种配色。

趋势四:不同色相的后退色渐变
这种冷色调之间的搭配,也是比较常见的形式,一般在web端用的居多些,比如一些官网,会采用这种偏冷静的配色方案,当然啦,在APP中也场景,主要体现在banner或者一些视觉元素上。
趋势五:单一极简用色
这类用色在web端居多,而且是在国外越来越多,此类用色跟“点线面”的几何形式配合使用,兼职完美搭配,所以此类用色也会用于banner、平面、品牌的等方面。在APP中还是比较少见的形式,有点过于小众化了,不过这也是接下来的趋势。

趋势六:黑白极简风
这类配色,跟上面的很类似,不过灰色调属于中性色,采用极简的形式更有气质。所以现在不少的小众APP均采用单一的灰色调,比如阅读类的APP,这类配色用户在视觉、品牌中也比较多

趋势七:多色相的渐变
渐变用色,前面说到了同色相渐变、邻近色相渐变,多色相渐变在视觉上变现力会更强一些,多色相的配色在web端运用的居多。
趋势八:不同色相、色阶强对比渐变
此类配色在这几类里,是最难掌控的,涉及到的内容居多,色相的掌控、色阶的掌控,我们一般看到的此类配色会带来很强的视觉冲击力,不同色相搭配,同色相的色阶差异很大,所以视觉效果更加的立体、饱满。比如Instagram的icon就是个很好的例子。
正文到此结束。
MERSARA米莎拉設計 / WALKDESIGN走設計媒體 / MissBowBow爆爆小姐商店 / WALKDESIGN走設計 / CAROLKEY手作設計
婚禮服務項目:婚禮LOGO.婚禮謝卡.婚禮背景.婚禮桌旗.婚禮小卡.拍拍卡.拍拍框
設計服務項目:平面設計.網路廣告.招牌設計.企業設計.
媒體服務項目:廣告影片.GIF動畫
手作服務項目:鑰匙圈.壓克力設計.木作設計
Fb粉絲: 米莎拉客製設計、婚禮小物 / FB粉絲:米莎拉 平面設計 商業設計廣告 / 官網:http://www.mersara.com/ Fb粉絲:Walkdesign走設計
米莎拉GOOGLE網誌:http://mersaradesign.blogspot.tw/?view=magazine米莎拉隨意窩:http://blog.xuite.net/mersaral/mersara
聯絡手機: 0918288635 (LINE ID: mm182886 / Wechat ID:mersara182886) 信箱: mersarawedding@gmail.com
痞客幫部落客:http://mersarawedding.pixnet.net/blog
聯絡手機: 0988800005 (LINE ID:hungzh1062 / Wechat ID:hungzh1062) 信箱: hungzh1062@gmail.com
痞客幫部落客:http://hungzh1062.pixnet.net/blog / INSTAGRAM: https://www.instagrem/hungzh1062/
匯款資訊:郵局 700 帳號 0071611-0262035 / 中國信託: 822 帳號 613540490334 / 玉山銀行: 808 帳號 0978968088206
婚禮服務項目:婚禮LOGO.婚禮謝卡.婚禮背景.婚禮桌旗.婚禮小卡.拍拍卡.拍拍框
設計服務項目:平面設計.網路廣告.招牌設計.企業設計.
媒體服務項目:廣告影片.GIF動畫
手作服務項目:鑰匙圈.壓克力設計.木作設計
Fb粉絲: 米莎拉客製設計、婚禮小物 / FB粉絲:米莎拉 平面設計 商業設計廣告 / 官網:http://www.mersara.com/ Fb粉絲:Walkdesign走設計
米莎拉GOOGLE網誌:http://mersaradesign.blogspot.tw/?view=magazine米莎拉隨意窩:http://blog.xuite.net/mersaral/mersara
聯絡手機: 0918288635 (LINE ID: mm182886 / Wechat ID:mersara182886) 信箱: mersarawedding@gmail.com
痞客幫部落客:http://mersarawedding.pixnet.net/blog
聯絡手機: 0988800005 (LINE ID:hungzh1062 / Wechat ID:hungzh1062) 信箱: hungzh1062@gmail.com
痞客幫部落客:http://hungzh1062.pixnet.net/blog / INSTAGRAM: https://www.instagrem/hungzh1062/
匯款資訊:郵局 700 帳號 0071611-0262035 / 中國信託: 822 帳號 613540490334 / 玉山銀行: 808 帳號 0978968088206

留言
張貼留言